BlurTestAndroid

Table of Contents
Blur Benchmark & Showcase for Android #
This is a simple benchmark and showcase app on what’s possible with blurring in Android 2016. Noteably this app uses Android’s Renderscript v8 support library for fast blurring. Also check out the Android blur framework Dali I’m currently working on, which makes many of the features shown here easy to implement in your own app.
Download App #
The app can be found in the Playstore.
Blur Benchmark #
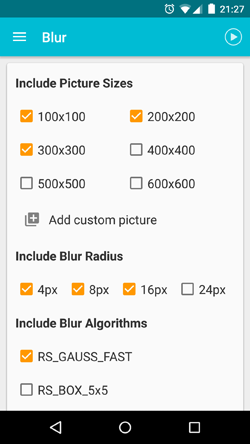
In this view you chose, the image sizes, blur radii and algorithm you want to benchmark. Finally you decide the benchmark result accuracy by providing the iterations. Be warned, some Java implementations are very slow, so high iterations can take a while to finish.

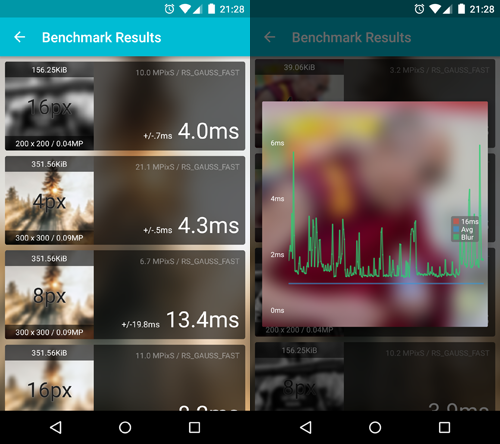
After running some benchmarks you are presented with the results view, where you can click on each element and see a diagram on the length of each round. This also reveals the benchmarks usually are polluted by heap garbage collection.

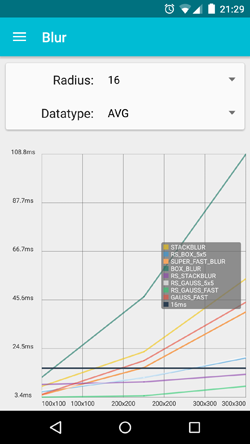
Later you can examine the latest benchmarks in a table view or comparative in a diagram with different view options.

Details on the Benchmark #
A Benchmark consist of blurring a single image a defined number of rounds with a certain pixel radius. Each benchmark has a warm up phase of a couple of rounds to “warmup” the vm (as recommended here How do I write a correct micro-benchmark in Java?). The time of each round will be measured in nanoseconds (if the SDK API Level allows it, else ms). Altough I tryed to prevent recreating expensive objects (bitmap) in every benchmark, the noise of garbage collection is visible especially in the faster runs. So if you see 15-30 ms spikes, this is usually the garbage collector. The implementation can be found here. The time of each round will be saved and from this data certain simple statistic can be calculated, like average and 95% confidence intervals.
Here are the explanations of miscellaneous. values
- MPixel/s - the theoretical average performance, similar to the fill rate of a graphics card - how many megapixel per second can be blurred (image width * height / average runtime in sec * 1000)
- Over 16ms - percentage of rounds that were “too slow” for live blurring, eg. slower than 16ms
- 95% Confidence Intervall - the average +/- the deviance that has 95% of the values
- Median - the numerical value separating the higher half of a data sample from the lower half
Used Algorithms (and credits) #
- RS_GAUSS_FAST is ScriptIntrinsicBlur from the Renderscript framework - the default and best/fastest blur algorithm on android
- RS_BOX_5x5,RS_GAUSS_5x5 are convolve matrix based blur algorithms powerd by Renderscripts ScriptIntrinsicConvolve class. The only difference is the used kernels (gaussian matrix and average matrix) of convolve matrix. Instead of radius it uses passes, so a radius parameter of 16 makes the convolve algorithm applied 16 times onto the image.
- STACKBLUR found here and a java implentation from github Yahel Bouaziz
- RS_STACKBLUR is the Renderscript implementation of Stackblur from here
- GAUSS_FAST java implementation from here. Fast but ignores edges.
- BOX_BLUR java implementation from here. Really slow and under average visual quality.
The implementations can be found here
Live Blur #
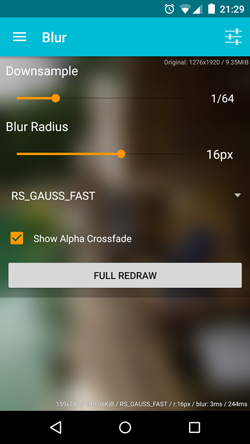
This is a viewpager with a life blur under the toolbar and at the bottom of the window. Live blur means, that the blurring views get updated when the view changes (so viewpager, listview or scrollview gets scrolled). There are also different settings, where you can change the algorithm, blur radius and sample size (the higher, the smaller the used image).

How is this done?
Well, everytime the blur view gets updated, the view will be drawn onto a bitmap (over a canvas) scaled according to the sample size, then cropped, blurred and set as background of the two views.
How can this be reasonable fast?
- use scaled down version of your view
- bitmap reference is reused to possibly prevent some gc
- it has to be on the main thread, any multi threading (even with threadpool) is too slow (meaning the blur view lags behind a good 300ms) probably because of context switching
All in all this can be tweaked so that the blur method only takes around 8-10ms on most devices (with sample settings) which is the targeted runtime for smooth live blurring. For more tips, check out the stack overflow post I did on this topic
Static Blur #
This is a simple showcase to check out the different settings (blur radius, algorithm and sample size) and choose the best option for you (quality vs. performance). When pressing “Full redraw” it features a simple alpha blend from sharp to blur.

Extra Credits #
- This project uses a gradle converted version of BraisGabin’s project TableFixHeaders
- For setting the correct paddings with translucent nav- & systembars jgilfelt’s SystemBarTint is used
- Additional Picasso and Jackson is used
License #
Copyright 2016 Patrick Favre-Bulle
Licensed under the Apache License, Version 2.0 (the “License”); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an “AS IS” BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
